Cách ẩn link download và tạo trang chờ get link blogger
Bài viết này mình hướng dẫn các bạn tạo trang download chờ get link cho blogger theo thời gian cài đặt sẵn, phù hợp với trang download phần mềm, tài liệu, template.
Bài viết tham khảo từ trang thietkeblogspot và được mình code lại tối ưu, ngắn gọn lại cho các bạn.

|
| Cách ẩn link download và tạo trang chờ get link blogger |
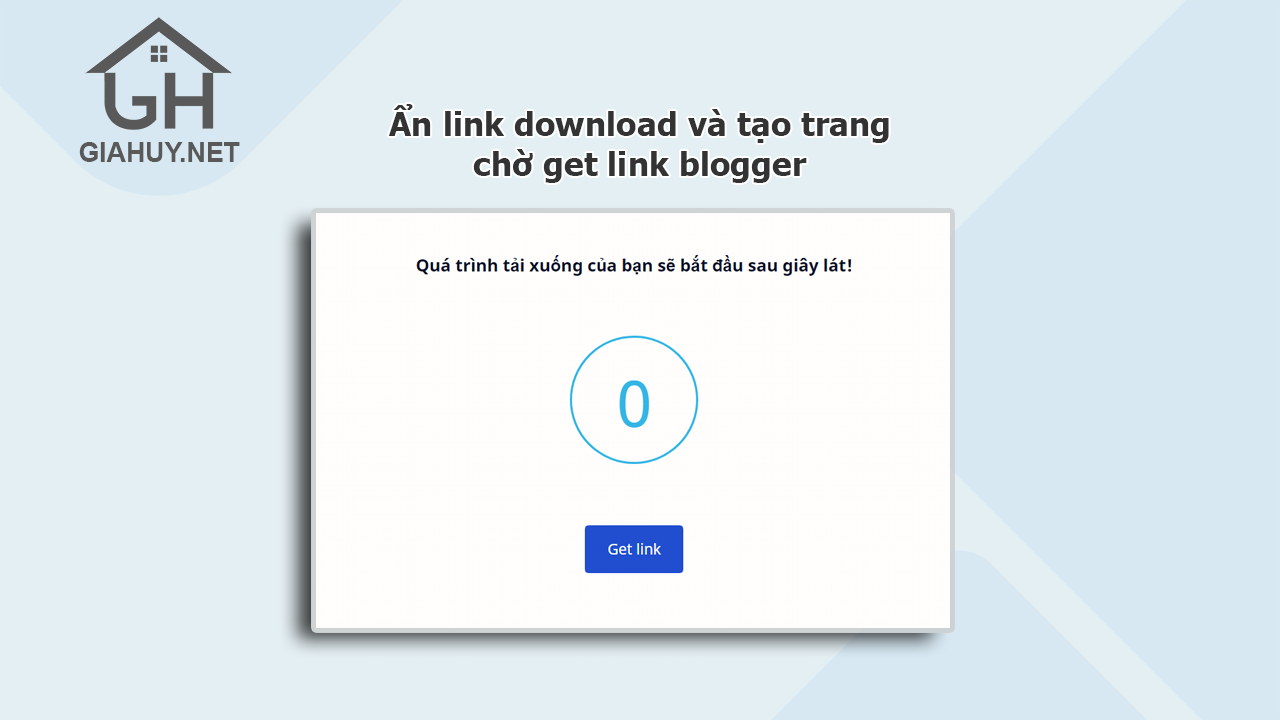
Các bước cài đặt tạo trang download chờ get link
Bước 1: Trước hết Đăng nhập vào Trang tổng quan Blogger.
Bước 2: Trên bảng điều khiển Blogger, nhấp vào Chủ đề.
Bước 3: Nhấp vào biểu tượng mũi tên xuống bên cạnh nút 'TÙY CHỈNH'.
Bước 4: Nhấp vào Chỉnh sửa HTML, bạn sẽ được chuyển đến trang chỉnh sửa.
Bước 5: Hãy kiểm tra mẫu của bạn đã được cài đặt jQuery, nếu bạn chưa có bạn có thể sao chép mã bên dưới và đặt nó phía trên mã </head> hoặc <!--</head>--></head>.
<script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js'/>
* Nếu thiế thư viện jQuery thì đoạn code sẽ không chạy.
* Nếu có đủ thì các bạn bỏ qua bước này.
Bước 6: Bây giờ tìm kiếm mã ]]></b:skin> và dán các mã CSS sau ngay trên vào nó.
/* Get download */.action{text-align:center;margin: 12px 12px 12px 0}
.action a.button{cursor:pointer}
Bước 7: Các bạn tìm thẻ <data:post.body/> của bài viết, bên trong template sẽ có nhiều chỗ của thẻ này, để tìm đúng các bạn cứ nhập đại vài ký tự dưới nó và lưu lại, sau đó mở một bài viết lên xem, nếu ký tự đó xuất hiện bên dưới hoặc trên bài viết tùy bạn nhập, thì đó chính là thẻ <data:post.body/> cần tìm, nếu chưa hiện các bạn tìm thẻ khác và làm tương tự.
Sau đó copy toàn bộ code này dưới dưới hoặc trên thẻ <data:post.body/> tùy các bạn.
- Dán ở trên thì nút download sẽ hiện trước bài viết.
- Dán ở dưới thì nút download sẽ hiện sau bài viết.
<!--[ Get download ]-->
<div class='action'>
<b:loop index='i' values='data:post.enclosures' var='enclosure'>
<b:if cond='data:enclosure.mimeType == "text/html"'>
<a class='button get' expr:name='data:post.id'><i aria-hidden='true' class='icon dl'/>Download</a>
</b:if>
</b:loop>
</div>
Bước 8: Tiếp tục hãy thêm JavaScript sau ngay bên trên vào thẻ </body>. Nếu bạn không tìm thấy nó, nó có thể đã được phân tích cú pháp </body>.
<b:if cond='data:view.isSingleItem'>
<script>//<![CDATA[
$(".action a.download").click(function() {
var t = $(this).attr("name");
localStorage.setItem("post_id", t), $.ajax({
type: "GET",
url: "/feeds/posts/summary/" + t,
data: {
alt: "json"
},
dataType: "jsonp",
success: function(t) {
if (t.entry)
for (var e = 0; e < t.entry.link.length; e++)
if ("enclosure" == t.entry.link[e].rel && "download" == t.entry.link[e].type) {
var n = t.entry.link[e].href;
localStorage.setItem("download_link", n)
}
}
});
setTimeout(function() {
window.open('/p/download.html','_blank');
}, 1e3)
});
// Bạn co the them code download tai day
//]]></script>
</b:if>
Các bạn chú ý ở đoạn code này, ở đây mình viết sẵn cho 1 link với 1 đoạn code bên trên, code đều giống nhau, chỉ khác chỗ mình tô màu xanh.
* Màu xanh đầu tiên của mỗi đoạn code: Gọi CLASS của nút download
* Màu xanh thứ hai của mỗi đoạn code: Tên của liên kết đính kèm (Loại mime)
* Các bạn muốn thêm link thì copy và sửa hai vị trí đó, còn lại giữ nguyên.
* Nếu bạn muốn dùng nhiều link download hơn thì hãy copy code trên từ $(".action a.download").click(function() { đến hết }); thêm đúng vị trí mình đã ghi chú, đổi tên download thành tên bất kỳ, ví dụ: fsahre.
Bước 9: Lưu các thay đổi bằng cách nhấp vào biểu tượng này .
Bước 10: Vậy là xong! Thêm các mã HTML sau vào Bài đăng trên Blog của bạn thông qua Chế độ xem HTML để hiển thị trang get link.
<div class='time-wrapper hidden'>
<p><b>Quá trình tải xuống của bạn sẽ bắt đầu sau giây lát!</b></p>
<p><span id="timer-countdown">0</span></p>
<div class="getlink-button"></div>
</div>
<style>
.hidden{display:none!important}
p{margin:0}
p,.getlink-button,.time-wrapper{text-align:center}
.getlink-button a{background:#6dab3c;border:1px solid #6dab3c;position:relative;color:#ffffff;font-size:14px;display:inline-block;padding:7px 20px;min-width:70px;border-radius:3px}
#timer-countdown{margin:25px 0 30px 0;display:inline-block;border-radius:100%;width:120px;height:120px;line-height:120px;color:#33b5e5;border-radius:50%;border:2px solid #33b5e5;font-size:60px;font-weight:100}
</style>
<script>
var id = localStorage.getItem("post_id"),
get_link = localStorage.getItem("download_link"),
timer = 20;
if (id) {
document.querySelector(".time-wrapper").classList.remove("hidden");
var downloadTimer = setInterval(function() {
document.getElementById("timer-countdown").innerHTML = timer, (timer -= 1) <= 0 && (clearInterval(downloadTimer), document.getElementById("timer-countdown").innerHTML = "0", document.querySelector(".getlink-button").innerHTML = "<a href=" + get_link + ' target="_blank" rel="noopener nofollow" title="Get link">Get link</a>')
}, 1e3)
}
</script>
Trong đó timer = 20 chính là thời gian chờ các bạn có thể chỉnh tùy ý.
Bước 11: Các bạn vào Cài đặt tìm đến phần Đường liên kết tiêu đề và đính kèm và bật lên.
Và cách đăng bài như sau, các bạn nhập liên kết bên trên và chữ text/html bên dưới (viết thường).

Trên đây là hướng dẫn cách ẩn link download và tạo trang chờ get link blogger. Nếu có bất cứ thắc mắc nào hãy comment ngay phía dưới cho mình biết nhé.
Chúc các bạn thành công và có một ngày làm việc thật hiệu quả!
Copyright © www.giahuy.net
Tham gia cuộc trò chuyện
Chúng tôi sẽ trả lời bạn trong thời gian sớm nhất có thể.
Trang web của chúng tôi chia sẻ kiến thức phi lợi nhận, vì vậy mong các bạn chấp hành nội quy của chúng tôi. Xin cám ơn!