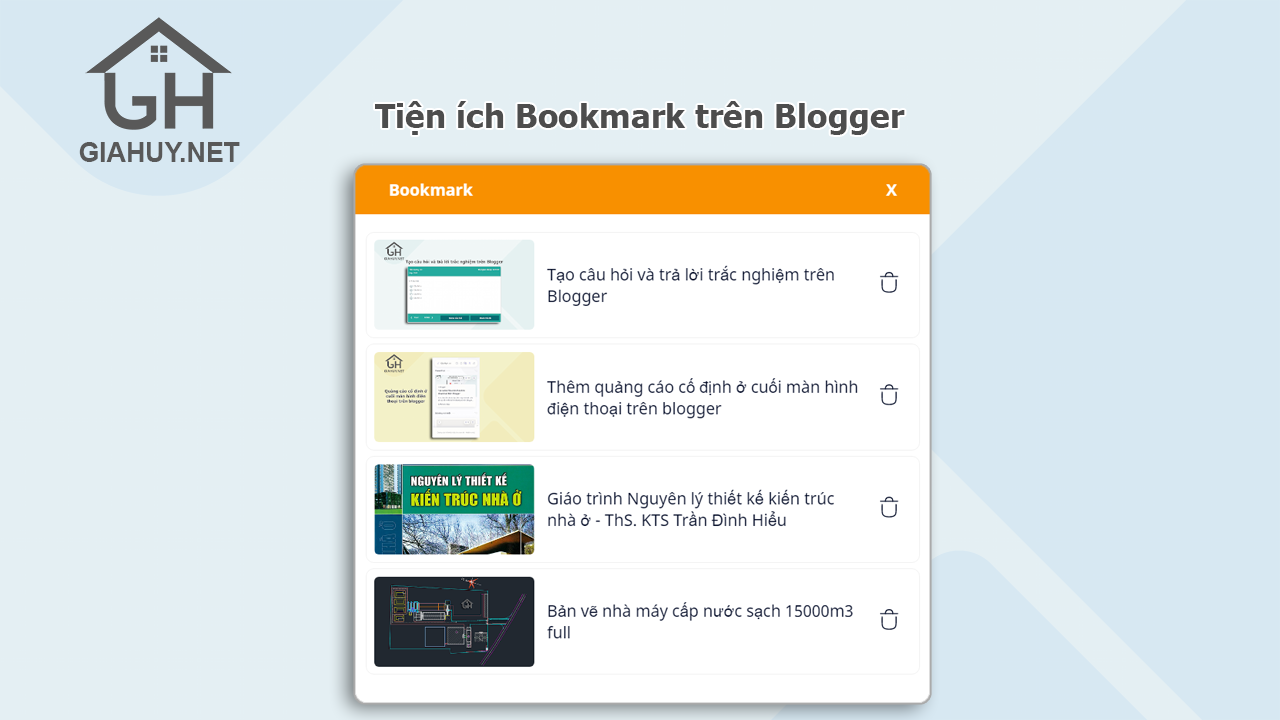
Thêm tiện ích bookmark trên Blogger
Dấu trang thường được người đọc sử dụng để đánh dấu các trang web mà họ thích hoặc được ưu tiên đọc. Như chúng ta biết, dấu trang là các phương tiện tồn tại trong một trình duyệt như Google Chrome, Mozilla, Internet Explorer, Opera và các ứng dụng trình duyệt khác để lưu địa chỉ hoặc tên của một trang web và nhóm các địa chỉ url theo chủ đề hoặc chủ đề được chỉ định để người đọc không lâu hơn cần phải ghi nhớ vì url của trang web quá dài.
Tiện ích này đã sử dụng localStorage, có nghĩa là bài viết được đánh dấu sẽ không bị mất trừ khi khách truy cập xóa cookie của trình duyệt.

|
| Thêm tiện ích bookmark trên Blogger |
Thêm tiện ích bookmark Blogger
Chú ý
Trước khi bắt đầu, hãy đảm bảo rằng bạn đã sao lưu mẫu đề phòng có điều gì đó không mong muốn xảy ra.
Bước 1: Trước hết Đăng nhập vào Trang tổng quan Blogger.
Bước 2: Trên bảng điều khiển Blogger, nhấp vào Chủ đề.
Bước 3: Nhấp vào biểu tượng mũi tên xuống bên cạnh nút 'TÙY CHỈNH'.
Bước 4: Nhấp vào Chỉnh sửa HTML, bạn sẽ được chuyển đến trang chỉnh sửa.
Bước 5: Hãy kiểm tra mẫu của bạn đã được cài đặt jQuery, nếu bạn chưa có bạn có thể sao chép mã bên dưới và đặt nó phía trên mã </head> hoặc <!--</head>--></head>
<script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js'/>
Bước 6: Bây giờ tìm kiếm mã ]]></b:skin> và dán các mã CSS sau ngay trên vào nó.
/* Bookmark */
svg.line{width:22px;height:22px;fill:none!important;stroke:#08102b;stroke-linecap:round;stroke-linejoin:round; stroke-width:1}
.pop-area::-webkit-scrollbar{display:none}
.pop-area{display:flex!important;width:100%;height:100%;position:fixed;top:0;left:0;background:rgb(0 0 0 / 51%);visibility:hidden;opacity:0;transition:all 0.25s ease-in-out;z-index:999999;overflow-y:scroll}
.pop-area.open{opacity:1;visibility:visible}
.pop-area .pop-html{background:#fff;padding-bottom:10px;display:block;margin:auto auto;width:calc(100% - 20px);max-width:500px;visibility:hidden;opacity:0;overflow:hidden;transition:all 0.5s ease-in-out;transform:scale(.5);border-radius:7px;box-shadow:0 9px 46px 8px rgba(0,0,0,.14),0 11px 15px -7px rgba(0,0,0,.12),0 24px 38px 3px rgba(0,0,0,.2)}
.pop-area.open .pop-html{opacity:1;transform:scale(1);visibility:visible}
.pop-area .head-pop:after{content:"Bookmark";color:#fefefe;font-weight:bold}
.pop-area .head-pop{width:-webkit-fill-available;padding:12px 30px;overflow:hidden;background:#f89000}
.pop-area .close-btn{float:right;cursor:pointer;fill:#7e7e7e;color:#fefefe;font-weight:bold}
.pop-area .body-content{padding:10px}
.pop-area .text-center{display:grid;text-align:center;grid-gap:15px}
.pop-area .text-center svg{margin:0 auto}
.pop-area .btn.btn-outline-info{width:fit-content;margin:0 auto;text-decoration:none}
.pop-area .table:hover{border-color:#f89000}
.pop-area .table{transition:all .3s;width:100%;border:1px solid rgba(155,155,155,0.15);border-radius:7px;margin:5px 0;padding:5px}
.pop-area .table img{border-radius:4px;width:auto}
.pop-area .table a:hover,.drK .pop-area .table a:hover{color:#f89000}
.pop-area .table a{text-decoration:none;color:#08102b}
.pop-area .img-left{width:150px}
.pop-area .item-left{padding-right:10px}
.pop-area .btn-remove{cursor:pointer}
.show-bookmark{font-size:11px;line-height:18px;padding:0 5px;border-radius:10px;background:#e6e6e6;color:var(--bodyC);position:absolute;top:-5px;right:0;z-index:2}
.pop-area .counterStat{color:white;font-size:16px}
/* Css dark mode adjust the class (.d) with the template so that it works */
.drK .pop-area.open .pop-html,.drK .pop-area .body-content,.drK .pop-area .table a{background-color:#1e1e1e;color:#fefefe}
Bước 7: Bạn có thể đặt biểu tượng mở và đóng dấu trang này ở nơi bạn muốn, ví dụ phía trên tiêu đề.
<div class='open-close'> <svg class='line' viewBox='0 0 24 24'><g transform='translate(4.500000, 2.500000)'><path d='M7.47024319,0 C1.08324319,0 0.00424318741,0.932 0.00424318741,8.429 C0.00424318741,16.822 -0.152756813,19 1.44324319,19 C3.03824319,19 5.64324319,15.316 7.47024319,15.316 C9.29724319,15.316 11.9022432,19 13.4972432,19 C15.0932432,19 14.9362432,16.822 14.9362432,8.429 C14.9362432,0.932 13.8572432,0 7.47024319,0 Z'></path></g></svg> <span class='show-bookmark'></span> </div>
Bước 8: Thêm html của biểu tượng dấu trang này có chức năng thêm vào dấu trang hoặc thêm bài viết vào dấu trang, bạn có thể đặt mã này phía trên mã <data:post.body/>
<div class='giahuy-bookmark-btn' data-quantity='1' expr:data-borkimage='resizeImage(data:post.featuredImage, 400, "16:9")' expr:data-id='data:post.id' expr:data-link='data:post.url' expr:data-title='data:post.title'><svg class='line' viewBox='0 0 24 24'><g transform='translate(4.500000, 2.500000)'><path d='M7.47024319,0 C1.08324319,0 0.00424318741,0.932 0.00424318741,8.429 C0.00424318741,16.822 -0.152756813,19 1.44324319,19 C3.03824319,19 5.64324319,15.316 7.47024319,15.316 C9.29724319,15.316 11.9022432,19 13.4972432,19 C15.0932432,19 14.9362432,16.822 14.9362432,8.429 C14.9362432,0.932 13.8572432,0 7.47024319,0 Z'></path><line transform='translate(-4.500000, -2.500000)' x1='12' x2='12' y1='6' y2='12'></line><line transform='translate(-4.500000, -2.500000)' x1='15' x2='9' y1='9' y2='9'></line></g></svg> </div>
Bước 9: Và cuối cùng đặt tập lệnh bên dưới bên trên mã </body> hoặc <!--</body>--></body> và Lưu các thay đổi bằng cách nhấp vào biểu tượng này .
<script>//<![CDATA[
// Source code: https://www.hartomy.com/2020/09/cara-membuat-tombol-bookmark-di-blogger.html
var massgEmpty='Danh sách bài viết yêu thích không có sẵn',articleLabel='Tất cả nội dung',link_articleLabel='/search';!(function($){'use strict';var OptionManager=((objToReturn={}),(defaultOptions={bookmarkIcon:'bookmarkIcon',bookmarkBadge:'show-bookmark',articleQuantity:'article-quantity',affixBookmarkIcon:!0,showBookmarkModal:!0,clickOnAddToBookmark:function(t){},clickOnbookmarkIcon:function(t,e){},}),(objToReturn.getOptions=function(t){var e=$.extend({},defaultOptions);return'object'==typeof t&&$.extend(e,t),e}),objToReturn),objToReturn,defaultOptions,articleManager=(function(){var t={};localStorage.konten=localStorage.konten?localStorage.konten:'';var e=function(t){localStorage.konten=JSON.stringify(t)},a=function(){try{return JSON.parse(localStorage.konten)}catch(t){return[]}},o=function(t,o){var n=(function(t){var e=-1,o=a();return($.each(o,function(a,o){o.id!=t||(e=a)}),e)})(t);if(n<0)return!1;var r=a();return(r[n].quantity=void 0===o?r[n].quantity:o),e(r),!0};return((t.getAllkonten=a),(t.updatePoduct=o),(t.setarticle=function(t,n,r,i,c,l){return void 0===t?(console.error('id required'),!1):void 0===n?(console.error('title required'),!1):void 0===r?(console.error('link required'),!1):void 0===l?(console.error('borkimage required'),!1):((i=void 0===i?'':i),void(o(t)||(function(t,o,n,r,i,c){var l=a();l.push({id:t,title:o,link:n,summary:r,quantity:i,borkimage:c,}),e(l)})(t,n,r,i,c,l)))}),(t.cleararticle=function(){e([])}),(t.removearticle=function(t){var o=a();(o=$.grep(o,function(e,a){return e.id!=t})),e(o)}),(t.getTotalQuantity=function(){var t=0,e=a();return($.each(e,function(e,a){t+=a.quantity}),t)}),t)})(),loadBookmarkEvent=function(t){var e=OptionManager.getOptions(t),a=$('.'+e.bookmarkIcon),o=$('.'+e.bookmarkBadge),n=e.articleQuantity;o.text(articleManager.getTotalQuantity()),$('#cart-modal').length||$('body').append('<div class="pop-area" id="cart-modal"><div class="pop-html"><div class="head-pop"><a class="close-btn open-close">X</a></div><div class="body-content"><span class="table-responsive" id="cart-table"></span></div></div></div>');var r=function(){var t=$('#cart-table');t.empty();var e=articleManager.getAllkonten();$.each(e,function(){t.append('<table class="table"><tbody><tr title="'+this.summary+'" data-id="'+this.id+'"><td class="item-left img-left"><img width="60px" height="60px" src="'+this.borkimage+'"/></td><td class="item-left"><a href="'+this.link+'">'+this.title+'</a></td><td class="item-left" title="Remove favorit" class="text-center" style="width: 30px;"><a class="btn-remove"><svg class="line" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24"><g transform="translate(3.500000, 2.000000)"><path d="M15.3891429,7.55409524 C15.3891429,15.5731429 16.5434286,19.1979048 8.77961905,19.1979048 C1.01485714,19.1979048 2.19295238,15.5731429 2.19295238,7.55409524"></path><line x1="16.8651429" y1="4.47980952" x2="0.714666667" y2="4.47980952"></line><path d="M12.2148571,4.47980952 C12.2148571,4.47980952 12.7434286,0.714095238 8.78914286,0.714095238 C4.83580952,0.714095238 5.36438095,4.47980952 5.36438095,4.47980952"></path></g></svg></a></td></tr></tbody></table>')}),t.append(e.length?'':'<div role="alert" id="cart-empty-message"><div class="text-center"><svg width="80" height="80" viewBox="0 0 24 24"><path d="M19,2L14,6.5V17.5L19,13V2M6.5,5C4.55,5 2.45,5.4 1,6.5V21.16C1,21.41 1.25,21.66 1.5,21.66C1.6,21.66 1.65,21.59 1.75,21.59C3.1,20.94 5.05,20.5 6.5,20.5C8.45,20.5 10.55,20.9 12,22C13.35,21.15 15.8,20.5 17.5,20.5C19.15,20.5 20.85,20.81 22.25,21.56C22.35,21.61 22.4,21.59 22.5,21.59C22.75,21.59 23,21.34 23,21.09V6.5C22.4,6.05 21.75,5.75 21,5.5V7.5L21,13V19C19.9,18.65 18.7,18.5 17.5,18.5C15.8,18.5 13.35,19.15 12,20V13L12,8.5V6.5C10.55,5.4 8.45,5 6.5,5V5Z" fill="#f89000"/></svg><center>'+massgEmpty+'</center><a class="btn btn-outline-info m-2" href="'+link_articleLabel+'">'+articleLabel+'</a></div></div>')};if(e.affixBookmarkIcon){var i=1*a.offset().top+1*a.css('height').match(/\d+/);$(window).scroll(function(){$(window).scrollTop()>=i?a.addClass('bookmarkIcon-affix'):a.removeClass('bookmarkIcon-affix')})}
a.click(function(){e.showBookmarkModal?r():e.clickOnbookmarkIcon(a,articleManager.getAllkonten())}),$(document).on('keypress','.'+n,function(t){38!=t.keyCode&&40!=t.keyCode&&t.preventDefault()}),$(document).on({click:function(){var t=$(this).closest('tr'),e=t.data('id');t.hide(500,function(){articleManager.removearticle(e),r(),o.text(articleManager.getTotalQuantity())})},},'.btn-remove')};$(document).on({click:function(){return $('.pop-area').toggleClass('open'),!1},},'.open-close'),$(function(){var goGiahuyBookmark=function(t){};$('.giahuy-bookmark-btn').hartomyBookmark({bookmarkIcon:'open-close',affixBookmarkIcon:!0x0,clickOnAddToBookmark:function(a){goGiahuyBookmark(a)},afterAddOnBookmark:function(a){console.log('afterAddOnBookmark',a)},clickOnAddToBookmark:function(a){goGiahuyBookmark(a)},})});var MyBookmark=function(t,e){var a=$(t),o=OptionManager.getOptions(e),n=$('.'+o.bookmarkBadge);a.click(function(){o.clickOnAddToBookmark(a);var t=a.data('id'),e=a.data('title'),r=a.data('link'),i=a.data('summary'),c=a.data('quantity'),l=a.data('borkimage');articleManager.setarticle(t,e,r,i,c,l),n.text(articleManager.getTotalQuantity())})};$.fn.hartomyBookmark=function(t){return(loadBookmarkEvent(t),$.each(this,function(){new MyBookmark(this,t)}))}})(jQuery)
//]]></script>
Phần mình tô màu xanh https://www.giahuy.net/search bạn hãy thay đổi nó bằng url blog của bạn.
Đối với mẫu Median Ui 1.6
Bước 5: Hãy kiểm tra mẫu của bạn đã được cài đặt jQuery, nếu bạn chưa có bạn có thể sao chép mã bên dưới và đặt nó phía trên mã </head> hoặc <!--</head>--></head>
<script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js'/>
Bước 6: Sao chép css bên dưới và dán trên ]]></b:skin> hoặc trên mã </style>
/* Bookmark */
.pop-area::-webkit-scrollbar{display:none}
.pop-area{display:flex!important;width:100%;height:100%;position:fixed;top:0;left:0;background:rgb(0 0 0 / 51%);visibility:hidden;opacity:0;transition:all 0.25s ease-in-out;z-index:999999;overflow-y:scroll}
.pop-area.open{opacity:1;visibility:visible}
.pop-area .pop-html{background:#fff;padding-bottom:10px;display:block;margin:auto auto;width:calc(100% - 20px);max-width:500px;visibility:hidden;opacity:0;overflow:hidden;transition:all 0.5s ease-in-out;transform:scale(.5);border-radius:7px;box-shadow:0 9px 46px 8px rgba(0,0,0,.14),0 11px 15px -7px rgba(0,0,0,.12),0 24px 38px 3px rgba(0,0,0,.2)}
.pop-area.open .pop-html{opacity:1;transform:scale(1);visibility:visible}
.pop-area .head-pop:after{content:"Bookmark";color:#fefefe;font-weight:bold}
.pop-area .head-pop{width:-webkit-fill-available;padding:12px 30px;overflow:hidden;background:#f89000}
.pop-area .close-btn{float:right;cursor:pointer;fill:#7e7e7e;color:#fefefe;font-weight:bold}
.pop-area .body-content{padding:10px}
.pop-area .text-center{display:grid;text-align:center;grid-gap:15px}
.pop-area .text-center svg{margin:0 auto}
.pop-area .btn.btn-outline-info{width:fit-content;margin:0 auto;text-decoration:none}
.pop-area .table:hover{border-color:#f89000}
.pop-area .table{transition:all .3s;width:100%;border:1px solid rgba(155,155,155,0.15);border-radius:7px;margin:5px 0;padding:5px}
.pop-area .table img{border-radius:4px;width:auto}
.pop-area .table a:hover,.drK .pop-area .table a:hover{color:#f89000}
.pop-area .table a{text-decoration:none;color:#08102b}
.pop-area .img-left{width:150px}
.pop-area .item-left{padding-right:10px}
.pop-area .btn-remove{cursor:pointer}
.show-bookmark{font-size:11px;line-height:18px;padding:0 5px;border-radius:10px;background:#e6e6e6;color:var(--bodyC);position:absolute;top:-5px;right:0;z-index:2}
.pop-area .counterStat{color:white;font-size:16px}
.drK .pop-area.open .pop-html,.drK .pop-area .body-content,.drK .pop-area .table a{background-color:#1e1e1e;color:#fefefe}
/* Additional css for bookmark button appears on homepage on median ui 1.6 template */
.iFxd .giahuy-bookmark-btn:hover::before{content:'Đọc sau';right:15px;display:block}
.iFxd .giahuy-bookmark-btn:before{content:'';font-size:12px;color:#767676;width:65px;padding-left:12px;padding:5px 0 5px 12px;background-color:var(--bodyB);border-radius:5px;position:absolute;right:0;display:none}
.iFxd .giahuy-bookmark-btn{position:relative;transition:var(--trans-4)}
Bước 7: Biểu tượng mở và đóng dấu trang:
<!-- Tìm mã như thế này -->
<b:elseif cond='data:item == "Dark"'/>
<li>
<b:class cond='data:item == "Dark"' name='isDrk'/>
<!--[ Dark mode button ]-->
<span class='tDark tIc tDL bIc' expr:aria-label='data:item' onclick='darkMode()' role='button'><b:include name='moon-sun-icon'/></span>
</li>
<!-- Thay đổi thành -->
<b:elseif cond='data:item == "Dark"'/>
<li class='open-close'>
<b:class cond='data:item == "Bookmark"' name='isBxm'/>
<!--[ Bookmark ]-->
<a class='tIc bIc' expr:aria-label='data:item' href='javascript:;'><b:include name='bookmark-icon'/></a>
<span class='show-bookmark'/>
</li>
<li>
<b:class cond='data:item == "Dark"' name='isDrk'/>
<!--[ Dark mode button ]-->
<span class='tDark tIc tDL bIc' expr:aria-label='data:item' onclick='darkMode()' role='button'><b:include name='moon-sun-icon'/></span>
</li>
Bước 8: Ở đây mình đã thay đổi biểu tượng chia sẻ dưới tiêu đề thành biểu tượng thêm vào dấu trang.
<!-- Tìm mã như thế này -->
<div class='pIc'>
<b:include cond='data:post.allowComments and data:widgets.Blog.first.allBylineItems.comments' name='postCommentsLabel'/>
<b:if cond='data:post.shareUrl and data:widgets.Blog.first.allBylineItems.share'>
<label class='sh tIc' for='forShare'><b:include name='share-icon'/></label>
<!-- Thay đổi thành -->
<div class='pIc'>
<label class='tIc giahuy-bookmark-btn' data-quantity='1' expr:data-borkimage='resizeImage(data:post.featuredImage, 400, "16:9")' expr:data-id='data:post.id' expr:data-link='data:post.url' expr:data-title='data:post.title'><svg class='line' viewBox='0 0 24 24'><g transform='translate(4.500000, 2.500000)'><path d='M7.47024319,0 C1.08324319,0 0.00424318741,0.932 0.00424318741,8.429 C0.00424318741,16.822 -0.152756813,19 1.44324319,19 C3.03824319,19 5.64324319,15.316 7.47024319,15.316 C9.29724319,15.316 11.9022432,19 13.4972432,19 C15.0932432,19 14.9362432,16.822 14.9362432,8.429 C14.9362432,0.932 13.8572432,0 7.47024319,0 Z'></path><line transform='translate(-4.500000, -2.500000)' x1='12' x2='12' y1='6' y2='12'></line><line transform='translate(-4.500000, -2.500000)' x1='15' x2='9' y1='9' y2='9'></line></g></svg>
</label>
<b:include cond='data:post.allowComments and data:widgets.Blog.first.allBylineItems.comments' name='postCommentsLabel'/>
<b:if cond='data:post.shareUrl and data:widgets.Blog.first.allBylineItems.share'>
<!--<label class='sh tIc' for='forShare'><b:include name='share-icon'/></label>-->
Bước 9: Tiếp tục tìm kiếm để dễ dàng hơn vì nhiều mã giống nhau sử dụng Ctrl + F tìm mã <b:tag class='pCntn' cond='data:view.isMultipleItems' name='div'> giống như toàn bộ mã bên dưới, vui lòng xóa và thay thế nó theo hướng dẫn bên dưới.
<!-- Tìm mã như thế này -->
<!--[ Comments count ]-->
<b:tag class='iFxd' cond='data:post.allowComments and data:post.numberOfComments > 0 or data:post.labels any (label => label.name in [ "Sponsored" , "Product" ])' name='div'>
<b:if cond='data:post.labels any (label => label.name in [ "Sponsored" ])'>
<b:include name='postSponsored'/>
<b:elseif cond='data:post.labels any (label => label.name in [ "Product" ])'/>
<b:include name='postProduct'/>
</b:if>
<b:if cond='data:widgets.Blog.first.allBylineItems.comments and data:post.labels none (label => label.name in [ "Product" ])'>
<b:include name='postCommentsLinks'/>
</b:if>
</b:tag>
</div>
</b:if>
<b:tag class='pCntn' cond='data:view.isMultipleItems' name='div'>
<!-- Thay đổi thành -- >
<!--[ Comments count ]-->
<b:tag class='iFxd' name='div'>
<b:if cond='data:post.labels any (label => label.name in [ "Sponsored" ])'>
<b:include name='postSponsored'/>
<b:elseif cond='data:post.labels any (label => label.name in [ "Product" ])'/>
<b:include name='postProduct'/>
</b:if>
<b:if cond='data:widgets.Blog.first.allBylineItems.comments and data:post.labels none (label => label.name in [ "Product" ])'>
<b:include name='postCommentsLinks'/>
</b:if>
<div class='giahuy-bookmark-btn' data-quantity='1' expr:data-borkimage='resizeImage(data:post.featuredImage, 400, "16:9")' expr:data-id='data:post.id' expr:data-link='data:post.url' expr:data-title='data:post.title'>
<svg class='line' viewBox='0 0 24 24'><g transform='translate(4.500000, 2.500000)'><path d='M7.47024319,0 C1.08324319,0 0.00424318741,0.932 0.00424318741,8.429 C0.00424318741,16.822 -0.152756813,19 1.44324319,19 C3.03824319,19 5.64324319,15.316 7.47024319,15.316 C9.29724319,15.316 11.9022432,19 13.4972432,19 C15.0932432,19 14.9362432,16.822 14.9362432,8.429 C14.9362432,0.932 13.8572432,0 7.47024319,0 Z'></path><line transform='translate(-4.500000, -2.500000)' x1='12' x2='12' y1='6' y2='12'></line><line transform='translate(-4.500000, -2.500000)' x1='15' x2='9' y1='9' y2='9'></line></g></svg>
</div>
</b:tag>
</div>
</b:if>
<b:tag class='pCntn' cond='data:view.isMultipleItems' name='div'>
Bước 10: Và cuối cùng đặt tập lệnh bên dưới bên trên mã </body> hoặc <!--</body>--></body> và Lưu các thay đổi bằng cách nhấp vào biểu tượng này .
<script>//<![CDATA[
// Source code: https://www.hartomy.com/2020/09/cara-membuat-tombol-bookmark-di-blogger.html
var massgEmpty='Danh sách bài viết yêu thích không có sẵn',articleLabel='Tất cả nội dung',link_articleLabel='/search';!(function($){'use strict';var OptionManager=((objToReturn={}),(defaultOptions={bookmarkIcon:'bookmarkIcon',bookmarkBadge:'show-bookmark',articleQuantity:'article-quantity',affixBookmarkIcon:!0,showBookmarkModal:!0,clickOnAddToBookmark:function(t){},clickOnbookmarkIcon:function(t,e){},}),(objToReturn.getOptions=function(t){var e=$.extend({},defaultOptions);return'object'==typeof t&&$.extend(e,t),e}),objToReturn),objToReturn,defaultOptions,articleManager=(function(){var t={};localStorage.konten=localStorage.konten?localStorage.konten:'';var e=function(t){localStorage.konten=JSON.stringify(t)},a=function(){try{return JSON.parse(localStorage.konten)}catch(t){return[]}},o=function(t,o){var n=(function(t){var e=-1,o=a();return($.each(o,function(a,o){o.id!=t||(e=a)}),e)})(t);if(n<0)return!1;var r=a();return(r[n].quantity=void 0===o?r[n].quantity:o),e(r),!0};return((t.getAllkonten=a),(t.updatePoduct=o),(t.setarticle=function(t,n,r,i,c,l){return void 0===t?(console.error('id required'),!1):void 0===n?(console.error('title required'),!1):void 0===r?(console.error('link required'),!1):void 0===l?(console.error('borkimage required'),!1):((i=void 0===i?'':i),void(o(t)||(function(t,o,n,r,i,c){var l=a();l.push({id:t,title:o,link:n,summary:r,quantity:i,borkimage:c,}),e(l)})(t,n,r,i,c,l)))}),(t.cleararticle=function(){e([])}),(t.removearticle=function(t){var o=a();(o=$.grep(o,function(e,a){return e.id!=t})),e(o)}),(t.getTotalQuantity=function(){var t=0,e=a();return($.each(e,function(e,a){t+=a.quantity}),t)}),t)})(),loadBookmarkEvent=function(t){var e=OptionManager.getOptions(t),a=$('.'+e.bookmarkIcon),o=$('.'+e.bookmarkBadge),n=e.articleQuantity;o.text(articleManager.getTotalQuantity()),$('#cart-modal').length||$('body').append('<div class="pop-area" id="cart-modal"><div class="pop-html"><div class="head-pop"><a class="close-btn open-close">X</a></div><div class="body-content"><span class="table-responsive" id="cart-table"></span></div></div></div>');var r=function(){var t=$('#cart-table');t.empty();var e=articleManager.getAllkonten();$.each(e,function(){t.append('<table class="table"><tbody><tr title="'+this.summary+'" data-id="'+this.id+'"><td class="item-left img-left"><img width="60px" height="60px" src="'+this.borkimage+'"/></td><td class="item-left"><a href="'+this.link+'">'+this.title+'</a></td><td class="item-left" title="Remove favorit" class="text-center" style="width: 30px;"><a class="btn-remove"><svg class="line" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24"><g transform="translate(3.500000, 2.000000)"><path d="M15.3891429,7.55409524 C15.3891429,15.5731429 16.5434286,19.1979048 8.77961905,19.1979048 C1.01485714,19.1979048 2.19295238,15.5731429 2.19295238,7.55409524"></path><line x1="16.8651429" y1="4.47980952" x2="0.714666667" y2="4.47980952"></line><path d="M12.2148571,4.47980952 C12.2148571,4.47980952 12.7434286,0.714095238 8.78914286,0.714095238 C4.83580952,0.714095238 5.36438095,4.47980952 5.36438095,4.47980952"></path></g></svg></a></td></tr></tbody></table>')}),t.append(e.length?'':'<div role="alert" id="cart-empty-message"><div class="text-center"><svg width="80" height="80" viewBox="0 0 24 24"><path d="M19,2L14,6.5V17.5L19,13V2M6.5,5C4.55,5 2.45,5.4 1,6.5V21.16C1,21.41 1.25,21.66 1.5,21.66C1.6,21.66 1.65,21.59 1.75,21.59C3.1,20.94 5.05,20.5 6.5,20.5C8.45,20.5 10.55,20.9 12,22C13.35,21.15 15.8,20.5 17.5,20.5C19.15,20.5 20.85,20.81 22.25,21.56C22.35,21.61 22.4,21.59 22.5,21.59C22.75,21.59 23,21.34 23,21.09V6.5C22.4,6.05 21.75,5.75 21,5.5V7.5L21,13V19C19.9,18.65 18.7,18.5 17.5,18.5C15.8,18.5 13.35,19.15 12,20V13L12,8.5V6.5C10.55,5.4 8.45,5 6.5,5V5Z" fill="#f89000"/></svg><center>'+massgEmpty+'</center><a class="btn btn-outline-info m-2" href="'+link_articleLabel+'">'+articleLabel+'</a></div></div>')};if(e.affixBookmarkIcon){var i=1*a.offset().top+1*a.css('height').match(/\d+/);$(window).scroll(function(){$(window).scrollTop()>=i?a.addClass('bookmarkIcon-affix'):a.removeClass('bookmarkIcon-affix')})}
a.click(function(){e.showBookmarkModal?r():e.clickOnbookmarkIcon(a,articleManager.getAllkonten())}),$(document).on('keypress','.'+n,function(t){38!=t.keyCode&&40!=t.keyCode&&t.preventDefault()}),$(document).on({click:function(){var t=$(this).closest('tr'),e=t.data('id');t.hide(500,function(){articleManager.removearticle(e),r(),o.text(articleManager.getTotalQuantity())})},},'.btn-remove')};$(document).on({click:function(){return $('.pop-area').toggleClass('open'),!1},},'.open-close'),$(function(){var goGiahuyBookmark=function(t){};$('.giahuy-bookmark-btn').hartomyBookmark({bookmarkIcon:'open-close',affixBookmarkIcon:!0x0,clickOnAddToBookmark:function(a){goGiahuyBookmark(a)},afterAddOnBookmark:function(a){console.log('afterAddOnBookmark',a)},clickOnAddToBookmark:function(a){goGiahuyBookmark(a)},})});var MyBookmark=function(t,e){var a=$(t),o=OptionManager.getOptions(e),n=$('.'+o.bookmarkBadge);a.click(function(){o.clickOnAddToBookmark(a);var t=a.data('id'),e=a.data('title'),r=a.data('link'),i=a.data('summary'),c=a.data('quantity'),l=a.data('borkimage');articleManager.setarticle(t,e,r,i,c,l),n.text(articleManager.getTotalQuantity())})};$.fn.hartomyBookmark=function(t){return(loadBookmarkEvent(t),$.each(this,function(){new MyBookmark(this,t)}))}})(jQuery)
//]]></script>
Phần mình tô màu xanh https://www.giahuy.net/search bạn hãy thay đổi nó bằng url blog của bạn.
Trên đây là hướng dẫn thêm tiện ích bookmark trên Blogger.
Nếu có bất cứ thắc mắc nào hãy comment ngay phía dưới cho mình biết nhé.
Chúc các bạn thành công và có một ngày làm việc thật hiệu quả!
Copyright © www.wendycode.com
Tham gia cuộc trò chuyện
Chúng tôi sẽ trả lời bạn trong thời gian sớm nhất có thể.
Trang web của chúng tôi chia sẻ kiến thức phi lợi nhận, vì vậy mong các bạn chấp hành nội quy của chúng tôi. Xin cám ơn!